
– Coding Example of Moving a Button to the Center of the Button With Text-align and Padding-top Property This is exactly what we will do in the next example. If you want to move it to the exact center, you need to move down the button using the padding-top property. In this example, the button at the top left corner is now moved at the top center. – Coding Example of Moving the Button at the Center Using Text-align Property Now, let’s take a look at a coding example of using the text-align property to do CSS center button.

When you set this property as “center” on the element, which is a button, in this case, the button will shift towards the center. If we don’t use this property, the button will appear in the top left corner. In this method, the text-align property of the parent div tag is used and valued as “center.” You can use this property in the body of the element as well.

Though the button is an inline element, we can use the text-align property to change its position. Center a Button by Using the Text-align Property in CSS Let’s see how many methods we can use to center a button CSS. Various properties like text-align, margin, and display are used in centering a button CSS. Moreover, you can c enter a button in CSS either vertically or horizontally. You can move it to the top center, top right, bottom center, and bottom right, and you can also place the button at the exact center of the page. When we create a button, it appears at the top left side of the page, and if you need to move it in any direction, you will need to use some properties. There are different methods to center a button, and each method includes different properties.
#HOW TO USE BUTTON TEXT HTML CODING HOW TO#
How To Center a Button in CSS: There Are Various Ways To Do It

#HOW TO USE BUTTON TEXT HTML CODING CODE#
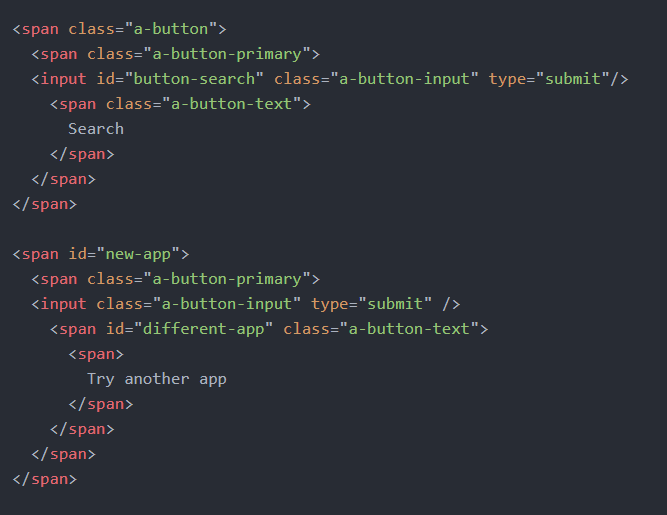
To do this we need to write some code that will:

We are going to do a Google search when someone searches in our search bar. The last step for us is to hook up the button to JavaScript. Now our search bar is almost ready! Except nothing happens when we press the search button. Then we set the height and width of the icon and set the color to white ("#fff”). Then set a height and width of 44px this is a good size for fingers on touch screens. We have used the all: unset rule again to reset the button to its default.


 0 kommentar(er)
0 kommentar(er)
